Challenges
These were the main challenges set by me:
- Raise water consumption awareness;
- Keep track of the daily consumption needs;
- Hydration daily changes.
- Daily temperature;
- How active the person is.
Competitors
With the problem becoming more clear, I decided to check what were the competitors and how they were solving the problem.
There are many competitors in this field like iDrated Water, Waterlogged, MyWater, among others.
iDrated Water – Tracks daily water consumption, a bit confusing and hard to use when adding water.
Waterlogged – Helps with charts and reminders. Doesn’t have a quick add water button.
MyWater – Helps track your daily water consumption. Easy to add different consumptions of water. Does not have an organised chart and history.
Mainly HydroMinder stands out for its simple and easy interface. For a better accuracy HidroMinder uses different water measures that can be easily changed.
Personas

Name: Lucas Luck.
Age: 28.
Occupation: Personal Trainer.
Status: Single.
Location: Brighton, United Kingdom.
Qualities: Excentric, Sociable, Friendly.
Frustrations:
- Spending the weekend at home;
- Disorganisation;
- Trafic.
Bio:
Lucas is a personal trainer at a gym in his town. He loves to have a healthy life and help people to have a better one as well. On the weekends Lucas always goes out with his friends. Lucas really likes nature and doing hikes whenever he can.

Name: Anne Barbosa.
Age: 26.
Occupation: Educator.
Status: Married.
Location: London, United Kingdom
Qualities: Comprehensive, Friendly, Confident.
Frustrations:
- Being late for a meeting;
- Going on the tube.
Bio:
Anne is a full time worker as an Educator. She has 2 kids one with 6 years old and one with 8 years old. She always finds herself busy all the time, so she likes to keep things organised in a calendar so she does’t forget anything during the day. During the weekend Anne likes to stay home and have a great family time, either with movies or board games.
Storyboard
After having the personas in place, it was important to know the context at which such app would be used as well as the tasks performed.

1. Lucas is meeting his best friend for a hike in the mountains.

2. They start the hike and they follow a long path down the road.

3. After a while Lucas gets a notification on his mobile phone from the HydroMinder remembering him to stay hydrated.

4. He drinks some water from the bottle to stay hydrated.

5. After drinking the water he goes to the app and he adds some water to his daily hydration.

6. Lucas finished the long hike and he feels really well, because he didn’t forgot to stay hydrated the whole time.
Sketches & User Testing
Sketches with different solutions were made, which were then tested multiple times with some close friends.
The interface was tested for a total of three users to evaluate the usability and functionality of the system such as receiving feedback whenever possible, with the target audience being everyone.
Initially, it started by establishing three objectives to serve as a guide for users. They are based on the clusters that have been defined and on the four essential aspects previously mentioned. The objectives were:
- Add water after drinking;
- Check their statistics;
- Check history.
In the evaluation itself, a brief introduction was given to the users, explaining the purposes as to what this analysis would serve. Then evaluate the steps that were correctly or incorrectly executed and feedback from the received interface.
- The first user had some difficulty in executing the first goal, the app was supposed to add 0.5L each time the user would click. The feedback given was that it would be good if we could have different values when adding water.
- The second user was really comfortable in doing all the tasks, but asked: “Why a bottle in the interface and not a glass?”.
- The third user had the same idea as for the first one and added that in the statistics it should have a calendar to go back and forward.

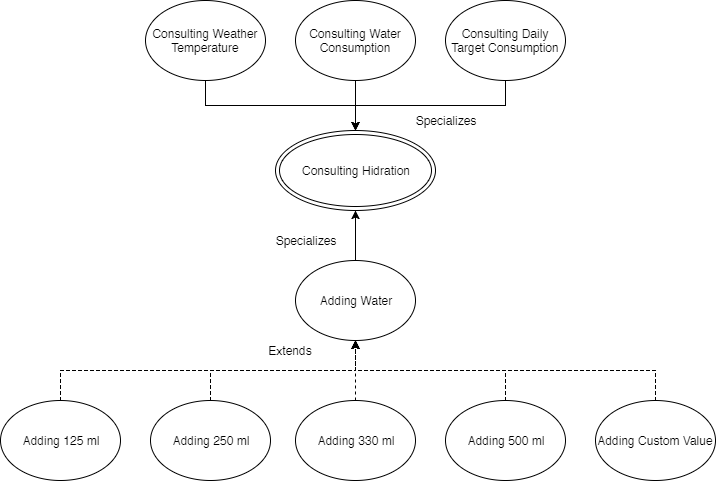
Use Case Map
To reorganize my ideas i decided to make a use case map for the main screen, so i could guide myself along the process.

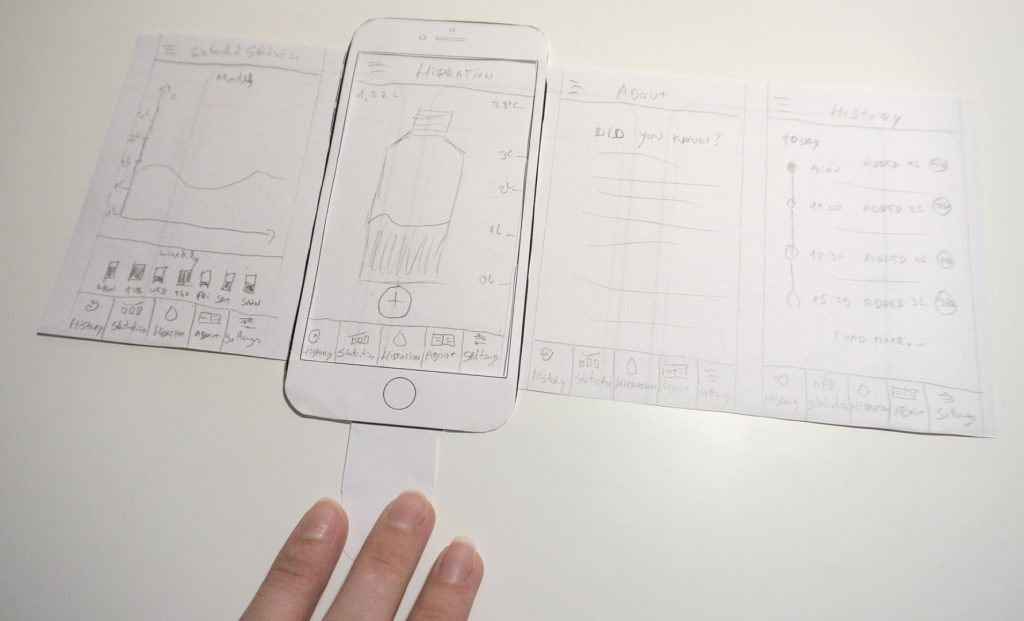
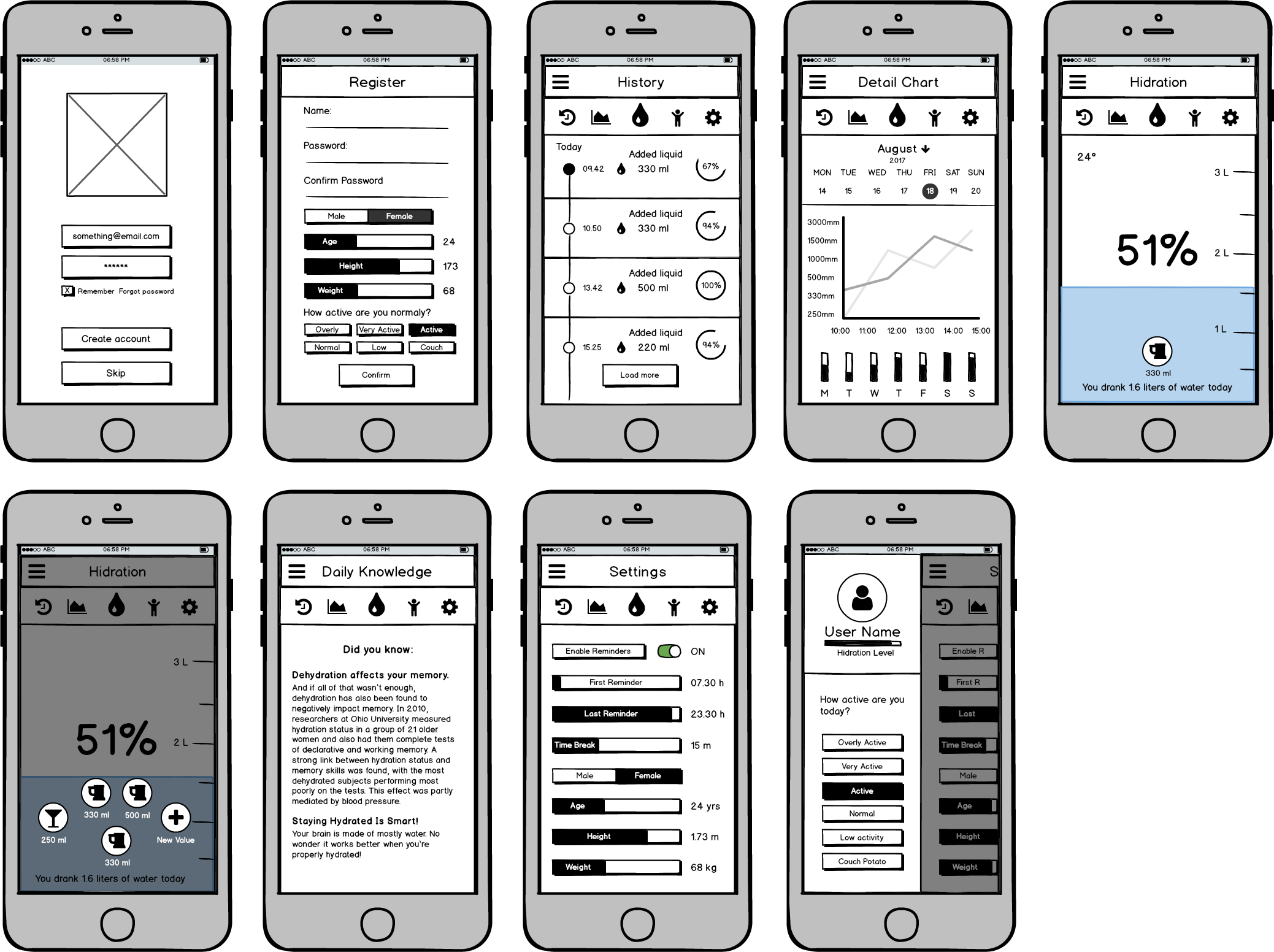
Wireframes
Having the sketches and user testing into account the wireframe of the app began to take shape with Balsamiq Mockups.

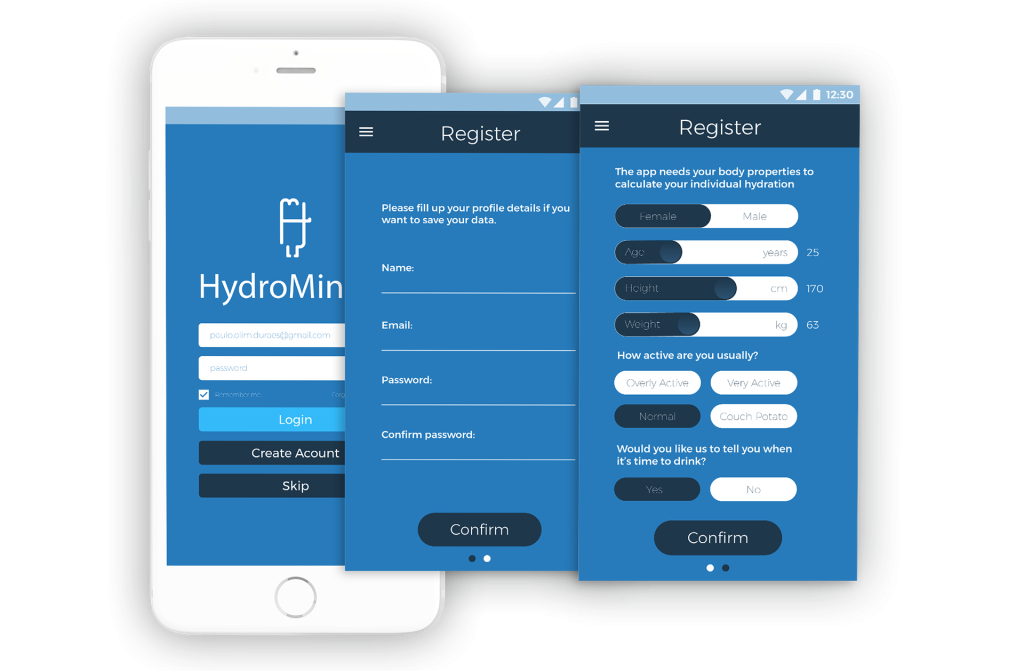
Screens
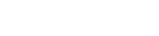
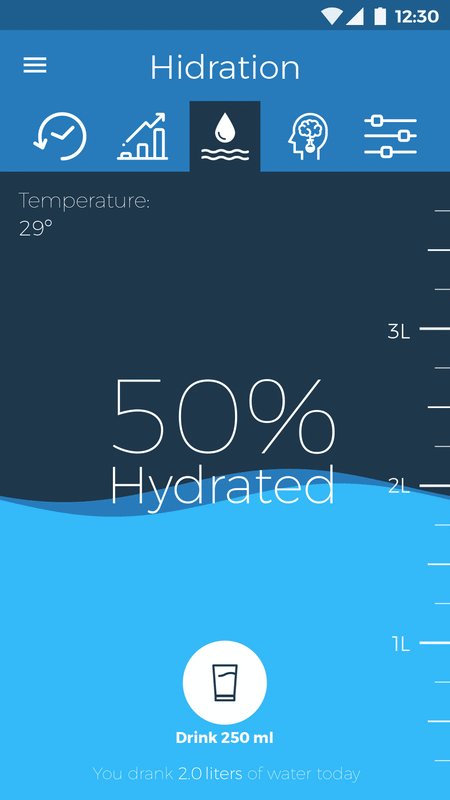
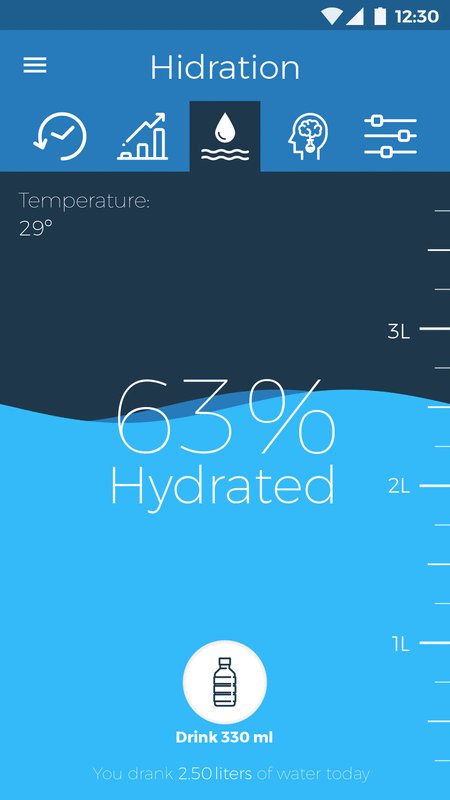
HydroMinder connects your custom hydration needs with your body weight, height and your daily activity.

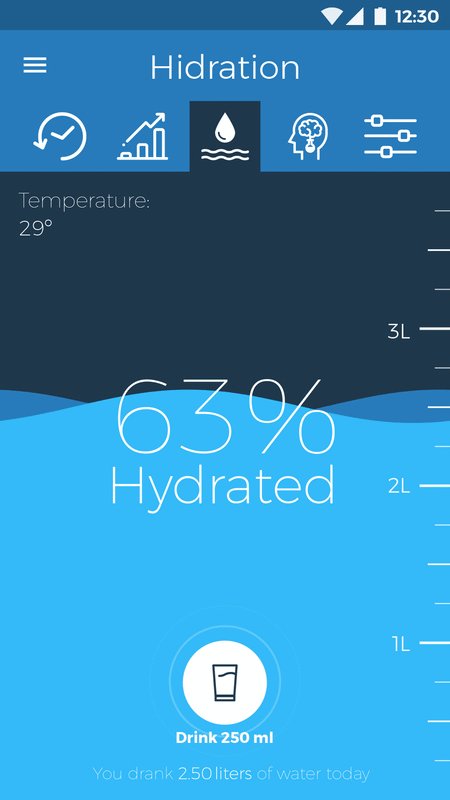
On the main screen in HydroMinder, you can check the current temperature, your daily goal on the side in liters, your hydration level during a specific time on the day and add water as you hydrate yourself. When adding water to your HydroMinder you can choose or customise between how much water consumption you made.
You can check you added water history, a detailed chart of your water consumption and check your daily monthly or weekly goal. You can also find out what are the benefits of hydration and water consumption. You can also change how active are you during the day in your profile or personalise your reminders.

Thank you
If you’ve made it this far, thanks for reading. I hope this gave you a peek into my design thinking and how I rationalise my decisions, as well as the way I work. Please leave a like or share to show your appreciation.






Leave a Reply
You must be logged in to post a comment.